📋
无意中找到解决一个坑的方法了,就是用 hexo deploy部署 方法老是出错的问题。
关键点
部署到GitHub时,要打开Hexo目录下的_config.yml文件进行修改,攻略上说type填:github,实际填git才对。而且在repository要填HTTPS才能推送,即HTTPS形式的url:https://github.com/用户名/用户名.github.io.git
love love love
这里主要提供中国人寿各种垃圾软件下载的链接地址
国寿云助理即国寿云助理客户端是一款由中国人寿保险推出的手机客户端,国寿云助理是专门为中国人寿内部工作人员定制的app,方便工作人员内部交流与消息推送。
功能介绍
专门为中国人寿定制,面向内部人员:内部管理人员、业务员,是中国人寿自己的“公众平台”;与微信功能相似,只是没有聊天功能,但在消息推送方面远强于微信。
具备用户对公司提供的各种信息查询功能,还有资讯推送功能,还有好多其他功能… …只要您需求想得到,它几乎都做得到,非常接地气。
使用说明
各位销售伙伴:您的登录用户名:amis中14位的工号,初始密码:本人身份证的后6位。
各位营管人员:您的登录用户名:人力资源8位工号,初始密码:省公司网站查询系统登录密码。
常见问题
📋
每次推送都要输入密码,简直要崩溃,所以想有没有办法能直接存储git的密码,当然用ssh key是可以的,但是不想弄key那么麻烦,而且死活不成功。这里说下怎么在本地保存git的用户名和密码吧。
git-for-windows会默认保存用户的密码,windows下我估计可以参考它的做法(直接看对应的配置文件即可)。
假设你已经配置好以下软件:
在自己认为合适的地方创建一个文件夹,然后在文件夹空白处按住Shift+鼠标右键,然后点击在此处打开命令行窗口。(同样要记住啦,下文中会使用在当前目录打开命令行来代指上述的操作)
在命令行中输入:
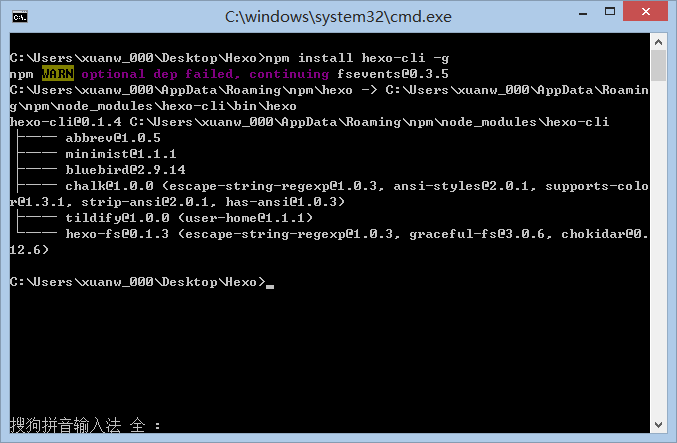
1 | npm install hexo-cli -g |
然后你将会看到:

可能你会看到一个WARN,但是不用担心,这不会影响你的正常使用。 然后输入
1 | npm install hexo --save |
然后你会看到命令行窗口刷了一大堆白字,下面我们来看一看Hexo是不是已经安装好了。 在命令行中输入:
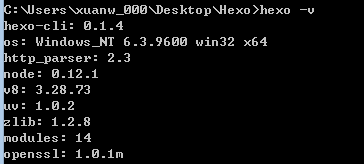
1 | hexo -v |
如果你看到了如图文字,则说明已经安装成功了。

接着上面的操作,输入:
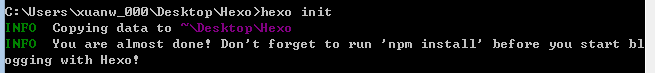
1 | hexo init |
如图:

然后输入:
1 | npm install |
之后npm将会自动安装你需要的组件,只需要等待npm操作即可。
继续操作,同样是在命令行中,输入:
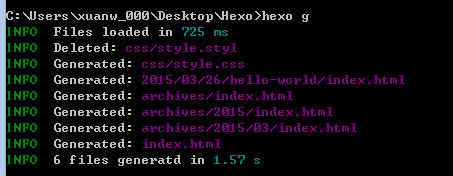
1 | hexo g |
如图:

然后输入:
1 | hexo s |
然后会提示:
1 | INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop. |
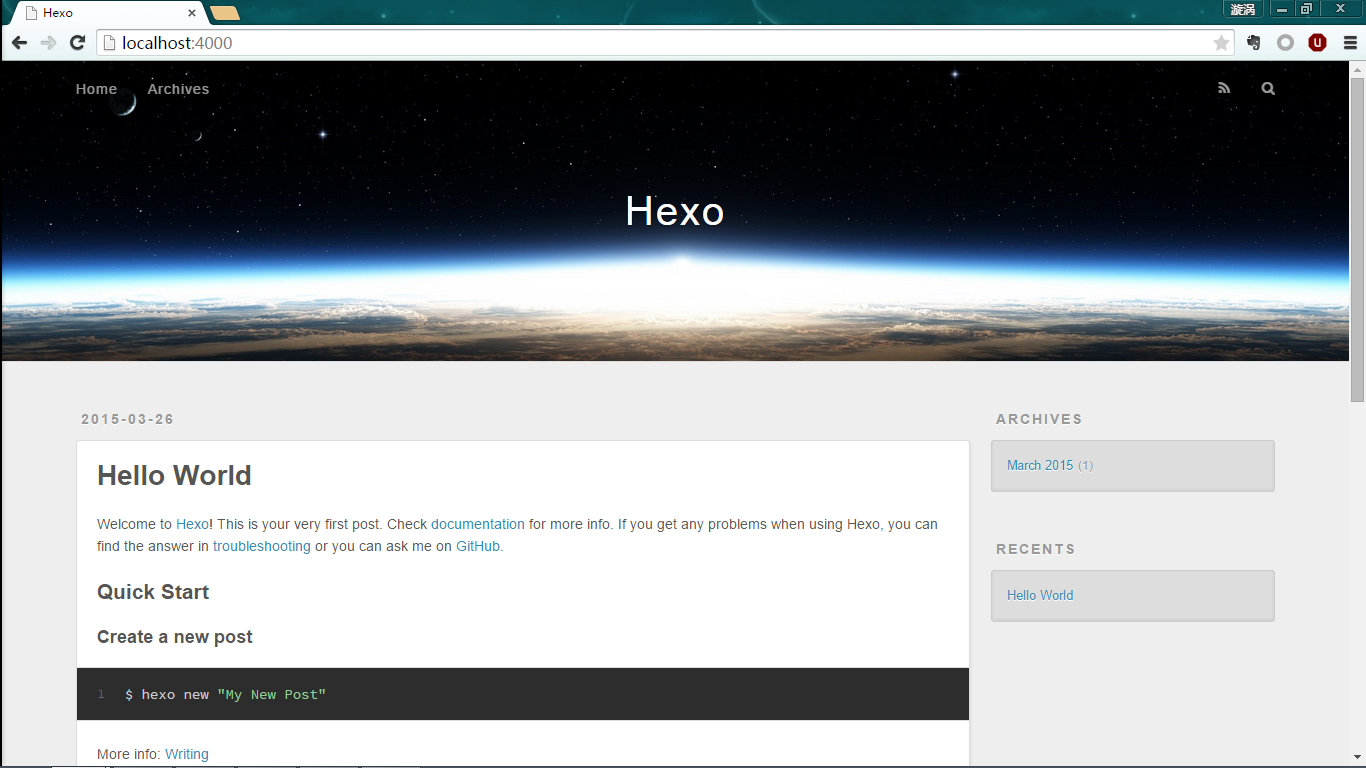
在浏览器中打开http://localhost:4000/,你将会看到:

到目前为止,Hexo在本地的配置已经全都结束了。
到目前为止总算把blog搞得有点样子了,期间可是进了不少坑。过程痛苦度只有自己体会到,有好些还是没有研究出来方法,也不知道在那步出错的。慢慢来吧,大体上的都明白了。不懂的就google找方法。
📋
在首页显示一篇文章的部分内容,并提供一个链接跳转到全文页面是一个常见的需求。 NexT 提供三种方式来控制文章在首页的显示方式。 也就是说,在首页显示文章的摘录并显示 阅读全文 按钮,可以通过以下三种方法:
1.在文章中使用<!-- more -->手动进行截断,Hexo 提供的方式 推荐
2.在文章的 front-matter 中添加 description,并提供文章摘录
3.自动形成摘要,在 主题配置文件 中添加:
auto_excerpt:
enable: true
length: 150默认截取的长度为 150 字符,可以根据需要自行设定
建议使用
<!-- more -->(即第一种方式),除了可以精确控制需要显示的摘录内容以外, 这种方式也可以让 Hexo 中的插件更好的识别。
End