前提
假设你已经配置好以下软件:
在自己认为合适的地方创建一个文件夹,然后在文件夹空白处按住Shift+鼠标右键,然后点击在此处打开命令行窗口。(同样要记住啦,下文中会使用在当前目录打开命令行来代指上述的操作)
在命令行中输入:
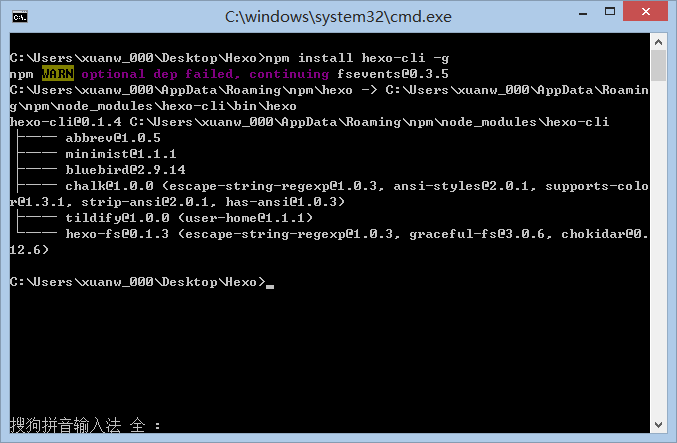
1 | npm install hexo-cli -g |
然后你将会看到:

可能你会看到一个WARN,但是不用担心,这不会影响你的正常使用。 然后输入
1 | npm install hexo --save |
然后你会看到命令行窗口刷了一大堆白字,下面我们来看一看Hexo是不是已经安装好了。 在命令行中输入:
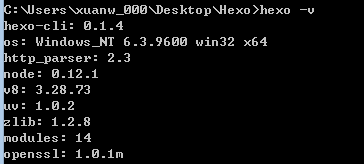
1 | hexo -v |
如果你看到了如图文字,则说明已经安装成功了。

初始化Hexo
接着上面的操作,输入:
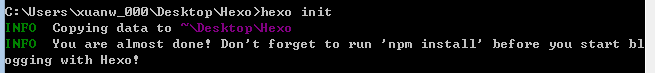
1 | hexo init |
如图:

然后输入:
1 | npm install |
之后npm将会自动安装你需要的组件,只需要等待npm操作即可。
首次体验Hexo
继续操作,同样是在命令行中,输入:
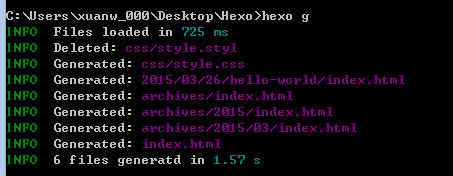
1 | hexo g |
如图:

然后输入:
1 | hexo s |
然后会提示:
1 | INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop. |
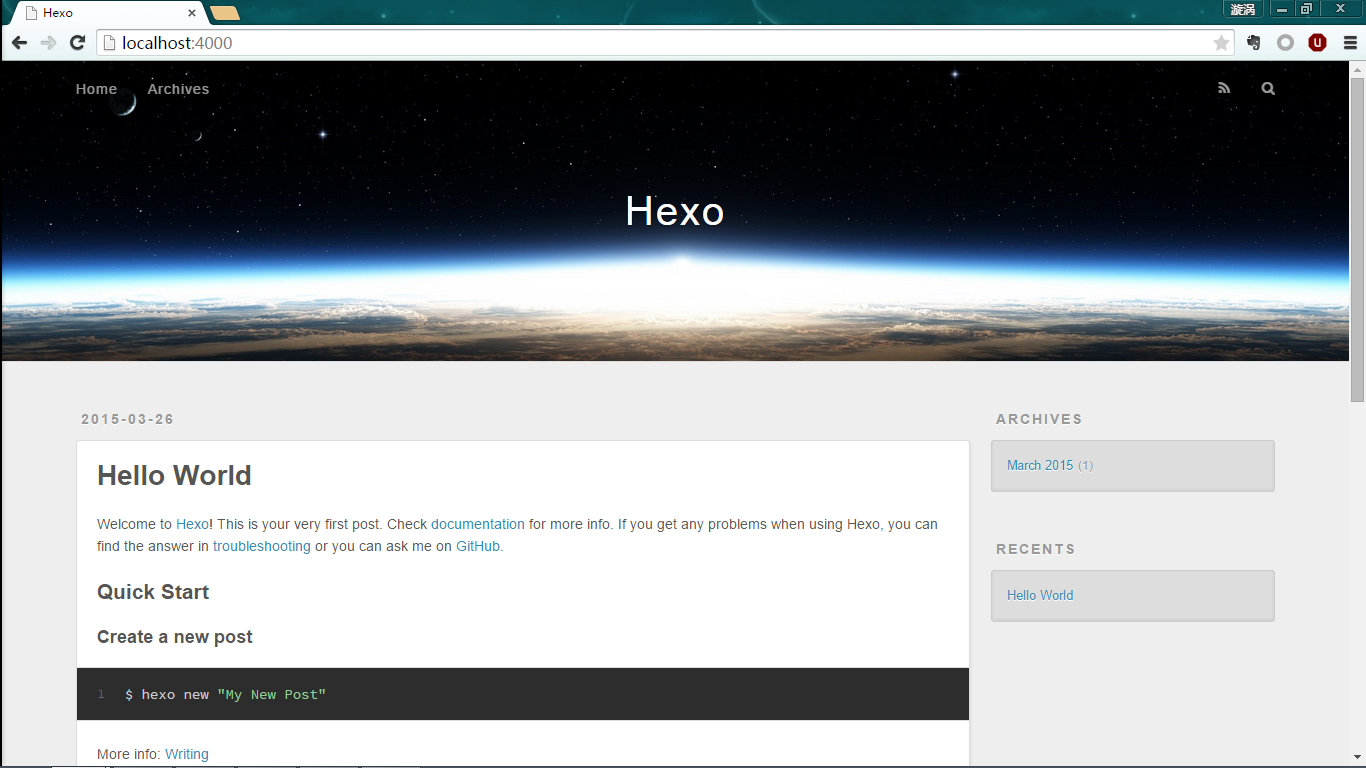
在浏览器中打开http://localhost:4000/,你将会看到:

到目前为止,Hexo在本地的配置已经全都结束了。